실습 환경 구축
실습환경은 페어프로그래밍을 위해 동일한 VS Code(Visual Studio Code) 실습 환경을 갖춰주시면 좋습니다. 개인적으로 개발할 때는 본인에게 편한 도구를 사용해도 좋지만, 페어 프로그래밍에 참여를 원하신다면 VS Code로 우선적으로 진행을 해볼게요!
참고로 VS Code는 마이크로소프트에서 오픈소스로 개발하고 있는 에디터입니다. 마이크로소프트의 통합 개발 환경(IDE)인 비주얼 스튜디오(Visual Studio)와 이름이 비슷하지만 따로 개발되고 있습니다. 무엇보다 VS Code는 IDE보다는 코드 에디터에 가깝습니다. Github에서는 2020년 1월 9만개의 스타를 기록하고 있으며, 이는 전체 저장소 중에서 15위!에 해당한다고 합니다.
VS Code는 마이크로소프트에서 주도적으로 개발하는 타입스크립트로 만들어져 있고, 현재 1,000명 이상의 개발자가 기여하였습니다. 연 단위의 로드맵과 월 단위의 이터레이션 계획을 공개하고 있는데요. 이 계획들을 보면 어떻게 이 에디터가 발전할지 엿볼 수 있습니다.
이러한 인기에 힘입어 많은 개발자들에게 사랑을 받고 있는데요.
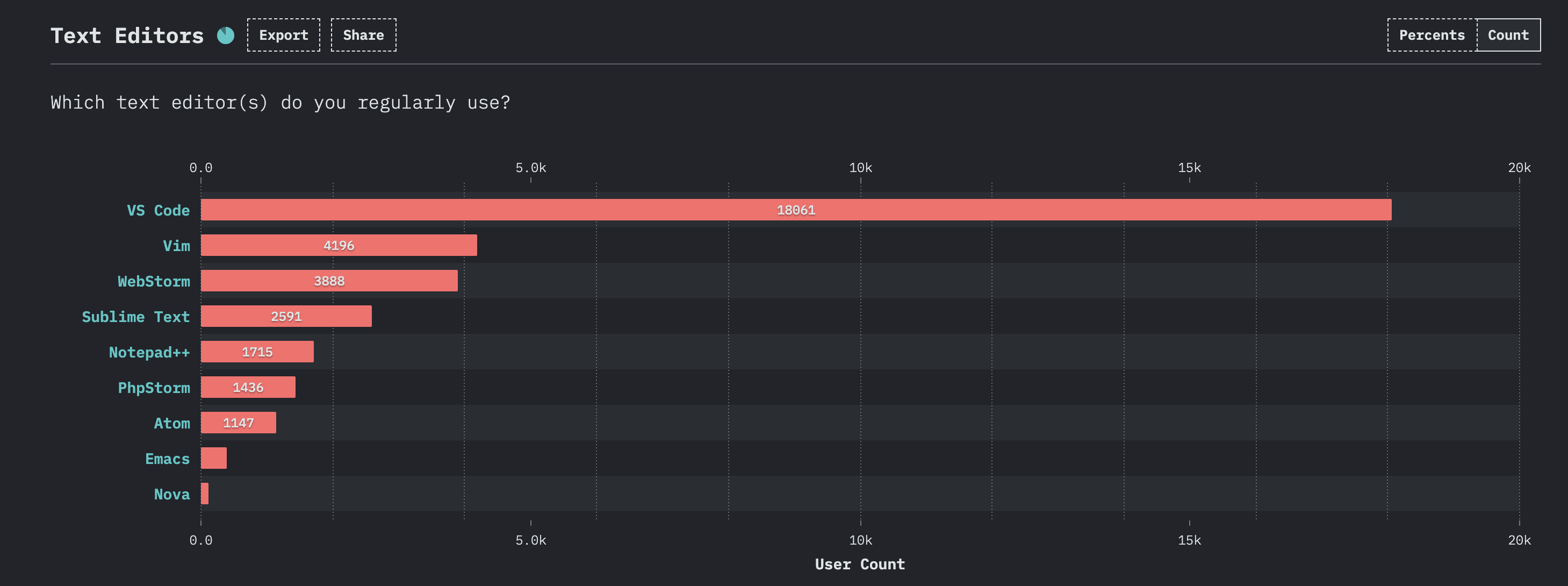
stateOfJs라는 홈페이지에 들어가면 2020년동안 개발자들에게 설문을 통한 에디터, 프레임워크 등의 인기 순위를 볼 수 있는데요. VS Code가 압도적인 인기를 자랑하는걸 확인할 수 있습니다.
이 VS Code를 이용해서 우리는 개발을 하고, 페어 프로그래밍을 할 예정입니다. 그 전에 환경 셋팅을 같이 맞춰 보려고 해요.
먼저 VS Code를 다운 받아야겠죠?
1. VSCODE 설치
•
vscode
◦
https://code.visualstudio.com/ 에서 본인의 운영체제에 맞게 다운 받아 설치해주세요.
다음으로는 VS Code의 Extension들을 설치해보겠습니다.
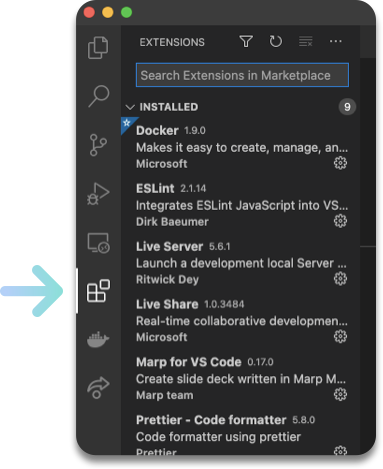
2. Extension 설치
extension에서 아래의 플러그인들을 설치해주세요
1)  생생한 개발 환경을 위해 Live Server, Liver Share
생생한 개발 환경을 위해 Live Server, Liver Share
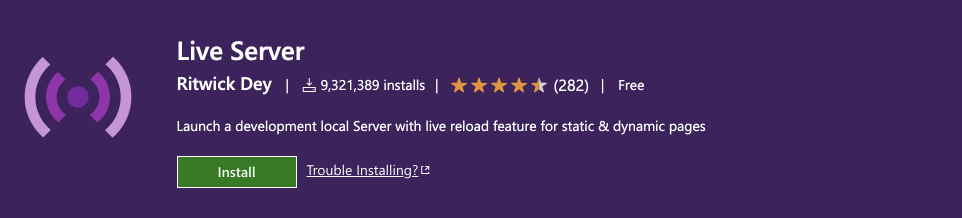
Live Server
로컬 개발 서버를 띄워서, 코드를 수정하고 저장하면 리소스의 변경을 실시간으로 반영해줍니다. html 페이지를 확인할 때 매우 유용하게 사용할 수 있습니다.
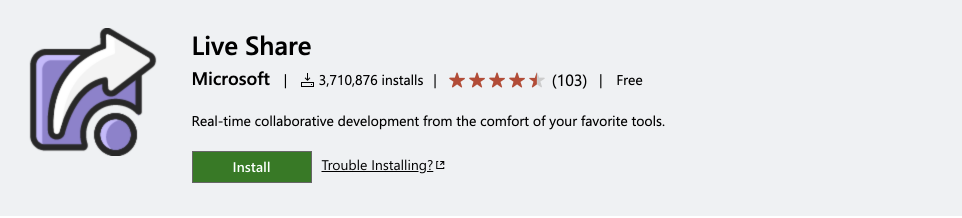
Live Share
Live Share의 경우 공동작업을 도와주는 Extension입니다. 참가자 모두가 설치해야하고, 로그인이 필요합니다.
2)  코드를 자신있게, 아름답게! eslint, prettier
코드를 자신있게, 아름답게! eslint, prettier
eslint
린트(lint)
Plain Text
복사
는 소스 코드에 문제가 있는지 탐색하는 작업을 의미하며,
린터(linter)
Plain Text
복사
는 이 작업을 도와주는 소프트웨어를 말합니다. 자바스크립트와 같이 컴파일 과정이 없는 인터프리터 언어의 경우, 런타임 에러가 발생할 확률이 높기 때문에, 이 린트 작업을 통해 사전에 에러를 최대한 잡아준다면 훨씬 생산성 높은 개발을 할 수 있습니다.
Lint 중 eslint는 자바스크립트진영의 오픈소스로 확장되고 있는 정적 분석 도구입니다. 정적 분석 도구란 코드를 분석해 문법적인 오류나 안티 패턴을 찾아주고, 일관된 코드 스타일로 작성할 수 있게 도와주는데요. 그래서 올바른 코딩 습관을 갖도록 도와주는 유용한 툴이므로, 많이 사용되곤 합니다.
특히 eslint는 다른 정적분석도구들(JSLint, JSHint)보다 커스터마이징이 쉽고 확장성이 뛰어나서 많이 쓰이고 있는 추세입니다. 그리고 ESLint 스타일 가이드를 Airbnb나 Google에서 제공하기 때문에 처음에 기업들이 잘 다듬어 놓은 컨벤션을 그대로 따라가면 서비스 로직에만 집중하며 개발할 수 있습니다! 
prettier
이렇게해서 내가 짠 자바스크립트에서 발생할 수 있는 오류를 미리 예방할 수 있는 eslint 라는강력한 조언자를 얻었습니다. 여기에 코딩 컨벤션에 특화된 prettier 까지 이용하면 훨씬 큰 도움이 됩니다. 자바스크립트는 워낙 범용적으로 사용되기 때문에, 개발자들이 작성하는 코딩 스타일도 다양합니다. 그런데 코딩 스타일을 일일히 맞추려고 논의하고 정하기에는 소모적인 시간이 필요할 수 있는데요.
prettier 를 이용하면 그런 걱정을 덜 수 있습니다.
Prettier는 일종의 Code Formatter입니다. Code Formatter란 개발자가 작성한 코드가 정해진 코딩 스타일을 따르도록 변환해주는 도구를 말합니다. Prettier는는 Code Formatter 중 최근에 가장 인기를 많이 얻어 거의 표준이 되고 가고 있는 자바스크립트 라이브러리 입니다. 많은 기업과 오픈소스들이 Prettier를 정식 코드 포멧터를 채택해서 사용하고 있습니다.(Facebook, React, Jest, Yarn, Babel, Webpack, Dropbox 등) 그렇다면 우리도 사용하지 않을 이유가 없겠죠?
eslint와 prettier VSCODE에서 설정하기
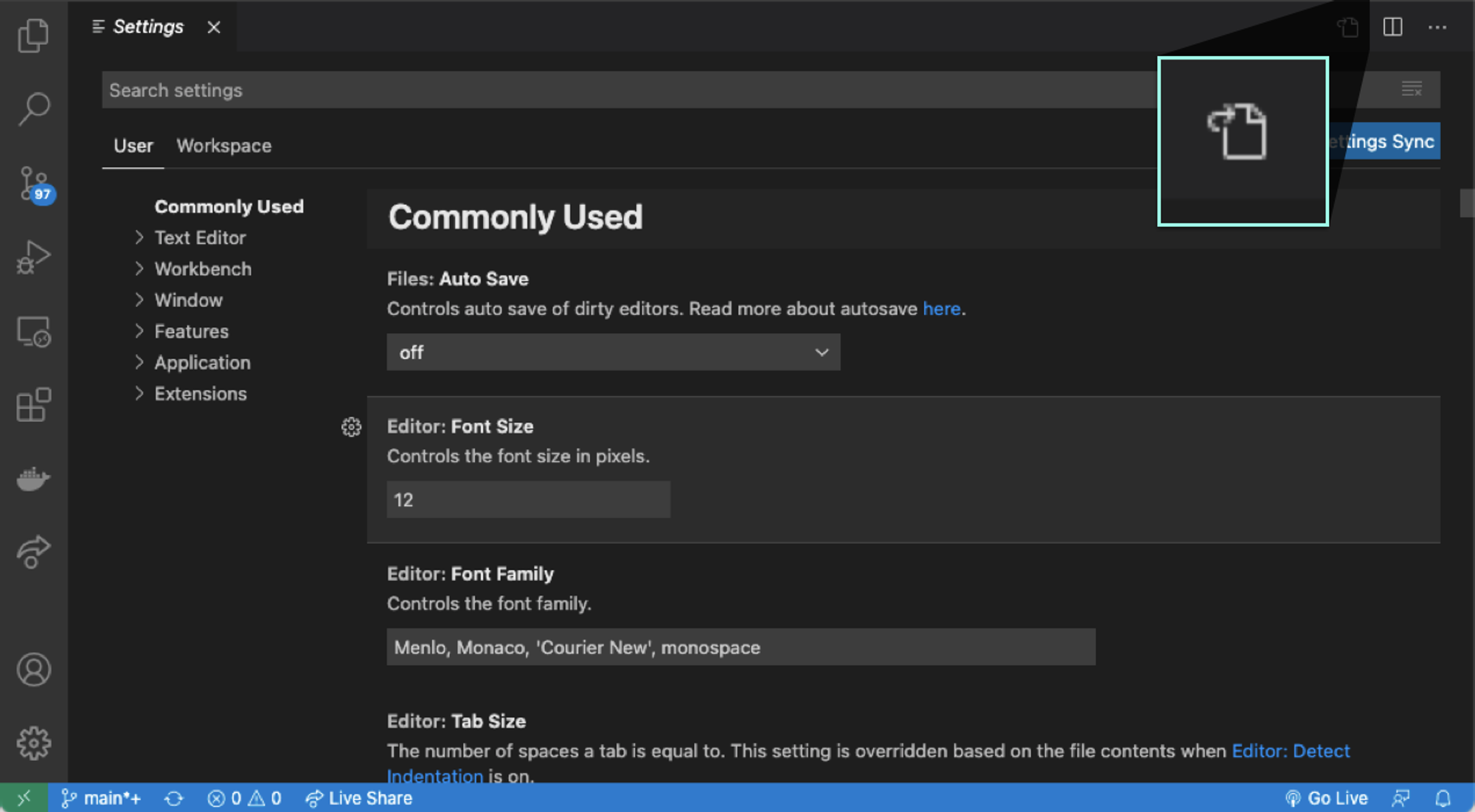
VS Code에서 파일을 저장할 때마다 자동으로 수정하고 싶다면, 환경 설정을 해줘야 합니다. VS Code의 설정(윈도우, 리눅스에서는 Ctrl + ,, 맥에서는 Cmd + ,)으로 들어갑니다.
탭을 보면 Workspace가 있습니다. 이 탭에서 설정한 내용은 현재 작업 디렉토리의 .vscode/settings.json에 변경된 설정이 적용됩니다.
linter와 prettier 같은 설정은 프로젝트 별로 설정이 다른 경우가 많기 때문에 설정파일을 따로 관리하는 것을 추천하는데요. 전체 디렉토리에 같은 설정이 기본으로 설정되더라도, 그 workspace에 설정을 별도로 지정하면 별도 지정된 설정을 따라가니 main 설정과 프로젝트별 branch 설정을 둔다고 생각해도 좋을 것 같습니다.
화면에서 하이라이팅 표시된 아이콘을 클릭하면, settings.json이라는 설정 파일을 변경 할 수 있습니다.
{
// Set the default
"editor.formatOnSave": false,
// Enable per-language
"[javascript]": {
"editor.formatOnSave": true
},
"editor.codeActionsOnSave": {
// For ESLint
"source.fixAll.eslint": true
}
}
JSON
복사