체크인
체크인
체크인 점수(1~10) | 이유 | 1주차 미션하면서 어려웠던 점 & 느낀 점 | PR 링크 | |
메이커준 | 8 | 세상에 월요일 됐더니 일이 엄청나게 많아졌어요!!!!!!! 하지만 스터디는 못참죠 | ||
blackraven93 | 6 | 눈이 갑자기 내려서 감기 기운이;;: | 객체관의 연관성에 대해 고려 중이고 설계 중인데 굉장히 어려웠다. 코드리뷰가 처음이라 익숙하지 않았지만 정말 많은 것들을 배울 수 있어서 흥미로웠다! | |
Mulgyeol | 8 | 집에 가는 기차에서 접속중이에요...! | 상태를 어떻게 관리해야 확장성 있게 사용할 수 있을지 고민이 많이 됐습니다.
상태가 변경되면 렌더링을 어떤 식으로 해줘야 할지도 고민 됐어요. | |
이정민 | 7 | 월요일이라 피곤하네요 ㅜ | setState로 상태 변경시 불변 객체를 만들기 위해 상태를 새로 만드는 부분이 간결하지 않아서 쉽게 만드는 방법이 고민이 되었습니다. | |
연리사 | 6 | 많이 피곤하네요..ㅜㅜ | 코드를 좀더 간결화하게 작성하기가 힘들었고 다른분들의 코드해석이 많이 어려웠다. | |
suyeon | 7 | 역시 피곤한 요일... ㅜ | 코드를 작성하는 시야가 좁다는게 느껴졌다 특히 코드리뷰는 처음이라 낯설고 어려웠지만 다른분들 코드를 보며 조금 더 시야를 넓히고 공부할 수 있는 기회였다. | |
baegofda | 8 | 세상에.. 왜 일이 끊이질 않을까요??????????
ㄴ 제 이야기인가요...? ㅎㅎ by 메이커준 | 작은 기능 구현하는데 다 다르고 너무 잘하시는분들이 많으셔서 신기하고 신청하길 잘했다고 생각했어요 ! | |
kyoul | 4 | 가시지 않는 피곤... | 코드 리뷰 작성에 대한 고민 | |
최다빈 | 7 | 헬요일 + 비 | 어려웠던점 : 프레임워크만 쓰다보니 약간 막막함...
느낀점 : 똑같은걸 구현해도 정말 다양한 방법이 있고 많은걸 배우게됩니다. | |
Eunyeol-Lucas | 7 | 월요일...월요일 한단어로 설명됩니다. | 막연하게 쓰던 코드들을 설명하려고 하니 이제서야 그 이유를 찾아보고 생각하게 되었습니다. (많이 부족했습니다 ㅠㅠ) | |
박규태 | 8 | 재밌을거같아요~ | 기능 구현하는데만 초점을 맞췄었는데, 조원들 코드를 보며 많이 배웠습니다.첫 코드리뷰여서 재밌었어요. | |
kurt | 4 | 비가 갑자기 와서 자전거 젖음 ㅠㅠ | ‣ 아직 많이 부족하다 보니 실행만 되면 끝인 줄 알았다. 그래서 별 노력없이 코드를 짠 것이 후회됨. 다시 돌이켜 보니 궁금한 것들이 여러가지 있었는데 쉽게 지나쳤던 것 같음. 다른 분들 보니 단순히 실행여부를 넘어서 상태관리, 효율성, 컴포넌트 등 많은 것들을 고려해서 코드를 작성한다는 것을 알았다. | |
beomjourr | 7 | 퇴근후는 역시 피곤하네요..ㅠㅠ | - 프레임워크의 노예였구나..
- 공부의 방향성을 깨닫게됨 | |
jinhee | 9 | 오늘은 별로 안피곤한데.. 저녁밥 먹기가 힘들어서 ㅎㅎㅎ | js를 기본적으로 할 수는 있지만, 구조를 효율적으로 짜지는 못하는 것 같다는 생각이 들었습니다. 구독성도 많이 떨어지고, 네이밍도 많이 부족했던 것 같아요 PR을 처음해봐서 문제가 있을까 걱정했는데 잘되서 다행있어고, 팀원들과 코드리뷰 나눌 수 있어서 너무 좋았어요 | |
nanuya | 10 | 첫 참여라 너무 설레요! | 어려웠던 점:
상태관리 시 new Map 을 사용했는데 proxy api 를 사용해서 set 할 때 render 할 수 있도록 하고싶었는데 proxy 에서는 map 제어가 쉽지 않더라구요! 결국 프록시는 적용하지 못 했어요 ㅠㅠ | |
예정 | 7 | 밖에 비오나요...? 하루종일 컴퓨터 앞이랑 침대에만 있어서 몰랐어요 | 모듈화하면서 파일을 어떻게 나누는게 좋을까 고민이 되었습니다 | |
호옹이 | 8 | 피곤.. | 보기 좋은 코드를 만드는게 어려ㅇ | |
엘리오 | 8 | 월요일 .. 화이팅! | 같은 조건이라도 다양한 방식으로 코드가 작성될 수 있다고 느꼈습니다. | |
Lofo | 6 | 오늘 비가 오고, 날씨가 추워서 피곤하네요.. | PR을 처음 보내보고, 피드백 받는데, 답글 다는 것도 어려워서 코드리뷰하는 것은 엄두도 못냈네요.. | |
songsimo | 6 | 골골골....헬요일입니다... | ||
jin0106 | 8 | 그저그래요.. | 단순하게 기능만 구현했던거 같습니다. 나무만 보는게 아니라 숲을 보는 관점에서 생각을 해볼필요가 있는것 같습니다. | |
7 | 좋습니다,, | |||
sophie_sy | 8 | 너무 힘든 월요일..... | 회사 깃헙 계정이아닌 새로운 계정을 사용하면서 새로운계정과 깃 연동할때 엄청 고생한고같아요... | |
우병 | 6 | soso | html의 기능을 더 공부하게 되는것 같아요 | |
2dowon | 6 | 월요일이고, 비도와서 춥네요 ㅜㅜ | 코드 리뷰가 낯설지만 재밌는 경험이었고, 오랜만에 vanilla JS로 짜려니까 어렵지만 좋았습니당 | |
Keonhee Lee | 10 | 방이 따땃합니다 | 컴포넌트화 | |
realhee | 8 | 너무 추워요 ㅠ | 깃헙을 어느정도 안다고 생각했는데 PR로 소통하는 방법을 제대로 배웠어요! | |
Bbi | 5 | 꽤 많이 지각해서 참가했습니다 ㅠㅠ | 좋은 피드백이란 어떤 것일지 고민하는 게 어려웠습니다!
|
오늘 컨디션 상태를 아래 테이블에 작성해주세요  점수는 1~10점 사이로 오늘의 컨디션을 작성해주시면 됩니다.
점수는 1~10점 사이로 오늘의 컨디션을 작성해주시면 됩니다. 
 오늘 스터디의 목표
오늘 스터디의 목표
•
코드리뷰에 ‘클린 코드’의 관점을 담아 심화 피드백 주고 받기
•
‘페어 프로그래밍’을 통해 보다 빈번하게 피드백 주고 받는 연습하기
 더 나은 코드를 위한 고민과 피드백
더 나은 코드를 위한 고민과 피드백
1. 가독성을 위한 네이밍 ~20:40
1) 내 함수는 정말 한 가지 기능만 하는가? 그리고 함수의 이름은 적절한가?
function showMenuItems() {
const menuItems = getMenuItems();
...
menuItems.forEach(item => {
console.log(item);
});
...
}
JavaScript
복사
위 코드는 아래와 같이 분리될 수 있습니다.
function logMenuItems(menuItems) {
menuItems.forEach(item => {
console.log(item);
});
}
function showMenuItems() {
const menuItems = getMenuItems();
...
logMenuItems(menuItems);
...
}
JavaScript
복사
2) 중간 변수 도입: 의미가 명확해진다면 변수명은 길어도 괜찮습니다.
const menuItems = getMenuItems();
menuItems.map(item => {
if (item.isSoldOut) {
...
}
})
JavaScript
복사
const menuItems = getMenuItems();
const soldOutMenuItems = menuItems.filter(item => item.completed)
if (soldOutMenuItems) {
...
}
JavaScript
복사
복잡한 계산이 필요하다면 함수로 분리하면 좋습니다.
2. return 구조 ~21:10
1) 빠른 실패: fast fail (early return)
빠른 실패를 하게끔 코드를 구현하면 depth를 줄일 수 있습니다. depth를 늘리는 것은 코드를 복잡하게 만드는 습관 중 하나이기 때문에 의식적으로 depth를 줄이는 것이 좋습니다.
if (성공로직 || isTrue) {
...
}
// 아래와 같이 빠른 실패를 하면 코드의 의도와 예외 조건이 명확해지고 나중에 분리하기도 쉽습니다.
if (실패로직) {
return
}
... // 성공 로직
JavaScript
복사
2) boolean을 return한다면 바로 return하기
// bad
if (isSoldOut || isCount) {
return true
}
return false
// good
return isSoldOut || !!isCount
JavaScript
복사
3. 객체
1) 반복문 보다는 파이프
•
반복문 보다는 파이프를 이용한 경우 보다 읽기 좋은 코드가 될 경우가 많습니다.
•
가능하면 for문 대신에 내장 객체 메서드를 사용해주세요
find
some
every
includes
map
filter
reduce
JavaScript
복사
// bad
const soldOutMenuItems = [];
for (const item of menuItems) {
if (item.isSoldOut) {
soldOutMenuItems.push(item);
}
}
// good
const soldOutMenuItems = menuItems.filter(item => item.isSoldOut);
JavaScript
복사
// bad
for (let i = 0; i < todoList.length; i++) {
if (todoList.isCompleted) {
return todoList
}
}
// good
updatedTodoList = todoList.filter(todoItem => todoItem.isCompleted)
JavaScript
복사
2) 배열이나 객체는 forEach보다는 map을 이용해 불변 객체처럼 다루기
불변 객체로 다룬다면 데이터의 변화를 추적하기도 쉽고, 예상치 못한 데이터의 변경을 예방할 수 있습니다. forEach의 경우 기존 배열이나 객체에 변경을 가하는 메서드이기 때문에, forEach를 반드시 써야하는 경우가 아니라면 새로운 배열을 리턴하는 map을 활용해주세요~!
// bad
const menus = ['에스프레소', '카페라떼', '프라푸치노', '블랙티'];
menus.forEach((value, index) => {
menus[index] += '디카페인';
});
console.log(menus);
// good
const menus = ['에스프레소', '카페라떼', '프라푸치노', '블랙티'];
const decMenus = menus.map((value, index) => menus[index] += '디카페인');
console.log(decMenus);
JavaScript
복사
4. 기타
1) EOL (End of Line)
PR에서 이런 마크를 발견했다면! 환경에 따라 의도한 바와 다르게 개행 문자 처리가 되지 않도록 EOL 설정을 확인해주세요.
2) 주석에 담아야하는 대상
우리가 주석을 작성한다면 어떤걸 작성하면 좋을까요? 주석은 실제 코드를 포함하여 해당 부분을 이해하는데 더 많은 시간을 할애해야하고, 화면의 일정한 부분을 차지합니다. 그래서 주석 또한 코드의 일부이므로 작성할 때는 분명한 이유가 있어야 합니다. 그럼 작성해도 괜찮은 주석과, 그렇지 않은 주석 사이의 경계를 어떻게 정할 수 있을까요?
감독의 설명을 포함하기
영화에는 감독이 자신의 통찰을 설명하고, 영화가 만들어진 과정을 관람객이 잘 이해하게 도와주는 '감독의 설명'을 담은 감독판 트랙이 있습니다다. 이와 비슷한 방식으로 중요한 통찰을 기록한 주석을 코드에 포함시킨다면, 읽는 사람으로 하여금 해당 코드에 대한 더 높은 이해를 할 수 있게 도와줍니다.
예를 들면
// 이 데이터에서 이진트리는 해시테이블보다 40%정도 빠르다.
// 재귀함수를 이용하면, 기존의 100line이 될수 있는 코드가 단 20줄로 정리된다. 반면 성능은 유의미한 차이가 없다.
JavaScript
복사
이러한 주석은 코드를 읽는 사람에게 코드를 최적화하느라 시간을 허비하지 않게 도와줍니다.
코드에 있는 결함을 설명하기
코드는 지속적으로 진화하며, 그러는 과정 중에 버그를 갖습니다. 이러한 결함을 설명하는 것을 부끄러워할 필요는 없습니다. 숨기는게 문제이지, 결함을 공개적으로 드러내고 수정할 여지를 남겨야 합니다. 예를 들어 개선이 필요할 때 아래와 같이 작성할 수 있습니다.
// TODO: JPEG외 다른 이미지 포맷도 처리할 수 있어야 한다
JavaScript
복사
// AsyncMode should be deprecated
export function isAsyncMode(object: any) {
if (__DEV__) {
if (!hasWarnedAboutDeprecatedIsAsyncMode) {
hasWarnedAboutDeprecatedIsAsyncMode = true;
// Using console['warn'] to evade Babel and ESLint
console['warn'](
'The ReactIs.isAsyncMode() alias has been deprecated, ' +
'and will be removed in React 18+.',
);
}
}
return false;
}
JavaScript
복사
이러한 결함 설명과, 추가로 해야하는 일의 경우 팀내에서 컨벤션을 맞추면 좋습니다.
상수에 대한 설명
상수를 정의할 때는 종종 그 상수가 무엇을 하는지, 그것이 왜 특정한 값을 갖게 되는지 사연이 있는 경우가 있습니다. 예를 들면 아래와 같이 작성된 경우, 주석을 통해 해당 코드에 대한 이해도를 더 높게 가져갈 수 있습니다.
// 합리적인 한계 - 1000개 이상을 구독하는 사람은 기획 논의상 없다.
const MAX_SUBSCRIPTIONS = 1000
// 사용자들은 0.72가 크기/해당도 대비 최선이라고 생각한다.
const IMAGE_QUALITY = 0.72
JavaScript
복사
사람들이 쉽게 빠질 것 같은 함정을 미리 경고하기
예를 들어 사용자에게 이메일을 보내는 써드파티 라이브러리와 함수를 작성했다고 해봅시다. 이 때 아래와 같은 이슈가 있고, 그에 대해 작성해준다면, 함께 개발하는 사람은 1분정도 소요된다는걸 사용자에게 애니메이션이나, 메시지로 알림을 줄 수 있습니다. 그렇지 않다면, 왜 시간이 1분이나 걸리는지 그것이 에러가 아닌지 확인하는 작업을 해야할수도 있습니다.
// 이 함수는 외부 서비스를 호출하여, 이메일을 발송한다 (1분정도 소요)
function sendEmail() {
...
}
JavaScript
복사
 중간회고 & 쉬는시간 (~21:20)
중간회고 & 쉬는시간 (~21:20)
같이 실시간으로 코드리뷰를 하며 느낀 점&피드백을 간단히 공유해주세요 | |
blackraven93 | 좋은 피드백으로 넓은 시야를 가질 수 있어 좋았습니다. |
Mulgyeol | 좋은 코드란 건 어떤걸지 같이 고민해보고 의견을 나눌 수 있어서 좋습니다! 같은 동작을 구현하더라도 구현 방식이 모두 다르다는게 신기하고 흥미로워요! |
이정민 | 다른분들의 코드를 보고 더 의견을 나누고 싶은데 시간이 짧아서 아쉬운것 같아요. |
연리사 | 다른분들의 코드를 보고 더 많이 배웠고 피드백을 많이 받을 수 있어서 좋았던것 같아요. |
suyeon | 다른분들이 코드리뷰 하시는 것을 듣고 많이 배웠다. |
baegofda | 리턴 구조에대해서 다시 생각할 수 있어서 좋았고 네이밍에대한 고민은 비슷하다는걸 느꼈습니다. |
kyoul | 좋은 피드백을 받을 수 있어서 좋았습니다 |
최다빈 | 역시 읽기 좋고 간단한 코드가 최고이다.. 나는 왜 똥을 만드는가... |
Eunyeol-Lucas | 주말에도 코드리뷰하면서 많은 의견을 나누었지만 실시간으로도 피드백을 받을 수 있어서 정말 좋았습니다. 다른분들의 코드에 대한 궁금증도 해소하면서 새로운 것들을 배울 수 있었습니다. |
박규태 | 실시간으로 궁금했던점을 물어보고 답변받을 수 있어서 좋았어요, 하지만 시간이 좀 짧아서 아쉬웠습니다. |
kurt | 부족한 부분을 많이 느껴서 좋았지만 제가 팀원들에게 도움을 줄 수 있는 상황이 아닌 것 같아 죄송 ㅠㅠ 더 열심히 공부하고 스터디 참여해야겠습니다. |
beomjourr | 회사에서 무심코 작성한 코드가 추후 유지보수를 하는 다른 누군가에게는 불만이 될 수도 있겠다는 것을 명심 해야겠습니다ㅠ |
jinhee | |
nanuya | 다른분들 코드를 보면서 제 코드에서 부족한 점들을 더 인지할 수 있어서 좋았습니다! 같은 주제로 의견을 나누니까 재밌네요! |
예정 | 모든 코드에서 배울 부분이 있다는 점을 리뷰하면서 알게 되었습니다! 혹시 제가 날카롭게 리뷰할까봐 전전긍긍 하게되네요 |
호옹이 | 리뷰를 할때 조심하기는 했지만 기분이 나쁠수도 있는데 팀원분들이 모두 기분좋게 말씀해주셔서 좋았습니다. 한 부분씩 집중해서 보니까 좀 더 리뷰하기 편했습니다. |
엘리오 | |
Lofo | 다른 사람이 작성한 코드를 보면서 많은 인사이트를 얻을 수 있다는 것을 느꼈다. 코드리뷰를 통해서 강의만 보면서 혼자 공부하는 것과는 차원이 다른 즐거움이 있다는 것을 알게 되었습니다. |
songsimo | 자칫 기분이 상할 수도 있는 상황에서도 팀원들이 좋은 말로 조언을 주어서 더 좋았습니다. 덕분에 많은 인사이트를 얻게되었습니다! |
jin0106 | 제 코드를 다양한 시각에서 리뷰 받을 수 있어 좋았습니다. |
sophie_sy | 덕분에 새로운거 많이 알아가요! 또 팀원들이 다들 꼼꼼하게 코드를 짜셔서 제 부족한점도 많이 느낄 수 있었네요 ㅜㅜ |
우병 | 코드에 이미 많이 적용되어있어서 다들 잘하신다고 느꼈다. |
2dowon | 같이 코드에 대해 얘기해볼 수 있어서 즐거웠습니다! 특히 특정 관점으로 코드를 리뷰하는 시간을 가지다보니 더 잘 리뷰할 수 있게 되는 것 같아요~ |
Keonhee Lee | 신경쓰지 못했던 ( 몰랐던) 부분을 리뷰 받는게 좋았습니다. |
realhee | 저 혼자만의 고민인 줄 알았던 부분들이 말하다보니 다른 분들도 느꼈었다는 걸 알고 신기하기도 하고 더 기억에 남을 것 같습니다! 코드도 조금씩 더 깔끔해지는 것 같아요 |
Bbi | 뒤늦게 지각으로 참가해서 아쉽습니다!! 나머지 시간 좋은 이야기 많이 나누고싶어용 |
민재 | 아직 PR을 못 날린 상황에서 다른 분들의 코드를 보며 많이 얘기할 수 있어서 좋았습니다.
정말 초보자 입장에서 앞으로 더욱 많이 배울 수 있을 것 같습니다! |
jinhee | 코멘트 단 것을 커밋하는줄을 몰라가지고 안올라 가고 있었어요 ㅠㅠ 리뷰 해주시는 팀원분들께 감사합니다.. 고쳐야할 부분이 많은 것이 보이네요 |
 페어 프로그래밍
페어 프로그래밍
 문제 (~22:05)
문제 (~22:05)
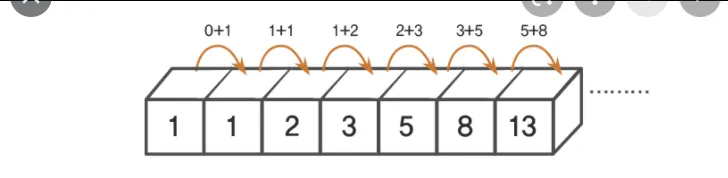
피보나치 수는 F(0) = 0, F(1) = 1일 때, 2 이상의 n에 대하여 F(n) = F(n-1) + F(n-2) 가 적용되는 점화식입니다. 2 이상의 n이 입력되었을 때, fibonacci 함수를 제작하여 n번째 피보나치 수를 반환해 주세요. 예를 들어 n = 3이라면 2를 반환해주면 됩니다.
ex_ F(4)인 경우 0 1 1 2 '3' 이므로 F(4) = 3 입니다.
Plain Text
복사
function fibonacci(number) {
// 이 부분을 구현해주세요.
}
JavaScript
복사
Gallery view
Search
 짝프로그래밍할때 주의사항
짝프로그래밍할때 주의사항
•
◦
한 사람이 오래 키보드를 오래 붙잡고 있으면 안됩니다.
◦
시간텀을 최대 2분까지만 잡고 번갈아가면서 타이핑을 진행해주세요.
◦
서로 왔다 갔다 하는 과정에서의 '발견'이 짝 프로그래밍에서 중요한 부분입니다.
•
◦
짝 프로그래밍은 수평적인 관계로 진행하는게 중요합니다.
◦
드라이버가 어떻게 리드해야할지 모르겠다면, 네비게이터가 쳐야할 코드를 불러주세요.
 문제2
문제2
waterMelon함수는 정수 n을 매개변수로 입력받습니다.
길이가 n이고, 수박수박수…와 같은 패턴을 유지하는 문자열을 리턴하도록 함수를 완성하세요.
ex_ waterMelon(4)이 4이면 ‘수박수박’을 리턴하고 waterMelon(3)이라면 ‘수박수’를 리턴하면 됩니다.
Plain Text
복사
function waterMelon(n){
}
JavaScript
복사
 2주차 목표
2주차 목표
 체크 리스트
체크 리스트
스텝2 미션을 진행하고 Pull Request를 규칙에 맞게 보냈는가? (https://makerjun.notion.site/b83f1f42a51a431ebe95cba7a4498dd1 참조)
스텝2 미션 중 일부 기능이라도 페어 프로그래밍으로 진행해보기
클린코드를 위한 관점에서 피드백 PR 주고 받기
 체크아웃
체크아웃
체크아웃 점수(1~10) | 이유 | 오늘 스터디에 대한 (매운맛) 피드백 | |
blackraven93 | 9 | 페어프로그래밍이 처음인데 너무 재미있었다! | 시간이 적어서 넓게 피드백을 못해 너무 아쉬웠습니다! |
Mulgyeol | 9 | 코드리뷰와 페어프로그래밍이 재밌었어요! | 각 활동 시간이 짧은게 조금 아쉬웠습니다ㅠㅠ |
이정민 | 9 | 페어프로그래밍을 통해 상대방의 생각을 알 수 있어서 좋았습니다. | 시간이 살짝 촉박했었던것 같습니다. |
연리사 | 8 | 페어프로그래밍 경험이 새로웠습니다. | 페어프로그래밍 경험이 좋긴 하지만 설명하면서 기가 빨리는것 같아요. |
suyeon | 9 | 페어프로그래밍 너무 재밌었습니다. | 시간이 짧았습니다 ㅜㅜ |
baegofda | 8 | 페어프로그래밍 처음이라 그런지 뭔가 어색합니다 ㅎ | |
kyoul | 9 | 페어 프로그래밍 재미있었습니다 | |
최다빈 | 9 | 팀원분들의 좋은 코드를 볼 수 있어서 좋았습니다. | 다 만족스러웠습니다. |
Eunyeol-Lucas | 9 | 실시간 코드리뷰 및 페어프로그래밍을 경험해볼 수 있어서 좋았습니다. | 페어프로그래밍 재밌네요 푸핫 |
박규태 | 8 | 실시간 코드리뷰, 페어프로그래밍을 처음 경험해봤는데 흥미로웠습니다. | 페어프로그래밍의 장점을 느끼기엔 짧은시간이여서 아쉬웠습니다. |
kurt | |||
beomjourr | 8 | 페어 프로그래밍 처음해보는데, 색다른 경험이었습니다! | 고생 많으셨습니다!! |
jinhee | 10 | 코드리뷰 설명해주신데로 진행할 수 있어서 좋았습니다. 대부분 너무 잘하셔서 제가 못한 부분을 볼 수 있어서 좋았습니다. 페어 프로그래밍을 통해서 다소 어려웠던 문제를 해결 할 수 있는 기회를 가질 수 있었던 것 같습니다. | 짧은 시간안에 많은 콘텐츠가 있다. 그래도 좋음. |
nanuya | 10 | 페어 프로그래밍 처음해봐서 너무 재밌었습니다! | |
예정 | 8 | 페어 프로그래밍 재밌었어요 제가 헤매는 부분을 빨리 빨리 찾아주셔서 좋았습니다! | 2분 너무 짧은 느낌이에요! 너무 빠르게 왔다갔다 하니까 역할에 조금 혼동이 왔어요 |
호옹이 | 9 | 못해본 경험들을 많이 해서 좋았습니다. | 재미있는데 장점을 느끼지는 못한것 같아요 |
엘리오 | 8 | 밤이라 피곤했지만 재밌었습니다. | 코드리뷰를 다같이 해보는게 새로웠습니다. |
Lofo | 10 | 코드리뷰 및 페어프로그래밍하면서 개발이 더욱 재밌어졌습니다! | |
songsimo | 8 | 말로만 들었던 페어프로그래밍... 짧은 경험이었지만 재미있었습니다! | 시간이 한정되어 있다보니 진행이 빠르다는 느낌인데 미리 주제를 알면 도움이 될거 같아요. |
jin0106 | |||
sophie_sy | 재밌었어요! 머리속으로 여러 생각이 있어서 정리 하기 쉽지 않았는데 다른 분 코드 보면서 생각 정리할 수 있어서 좋았던거같아요! | ||
우병 | 7 | 재밋었습니다! | 주제를 혹시 미리주고 각자 논의할 수 있는 부분을 준비해와서 팀 세션에서는 준비된것들을 논의하는건 어떨까요?? ⇒ 시간을 좀더 효율적으로 쓸수 있지 않을까 싶어서요!! |
2dowon | 9 | 페어프로그래밍과 코드리뷰 모두 처음이었는데, 재밌었습니다! | 페어프로그램의 역할이 막상 하다보니까 살짝 헷갈렸지만, 그래도 재밌게 했던 것 같아요! |
Keonhee Lee | 10 | 페어프로그래밍이 궁금하기만 했었는데 경험해 볼 수 있던 좋은 시간 있습니다. | |
realhee | 10 | 노션으로 간편하게 페어 프로그래밍 하는거 너무 좋은 것 같아요! | 페어 프로그래밍 손에 땀 줄줄났네용.. |
Bbi | 10 | 페어프로그래밍도 경험해보고, 좋은 경험이었습니다! 너무 재미있었습니다 | 지각하여 참가했는데, 그럼에도 불구하고 그룹 분들이 많이 도와주셔서 잘 따라갈 수 있을 정도였어요 다 좋았습니당 |
민재 | 10 | 페어로 프로그래밍은 처음인데 정말 재밌었고 좋은 시간이었습니다! | 너무 재밌었습니다 |