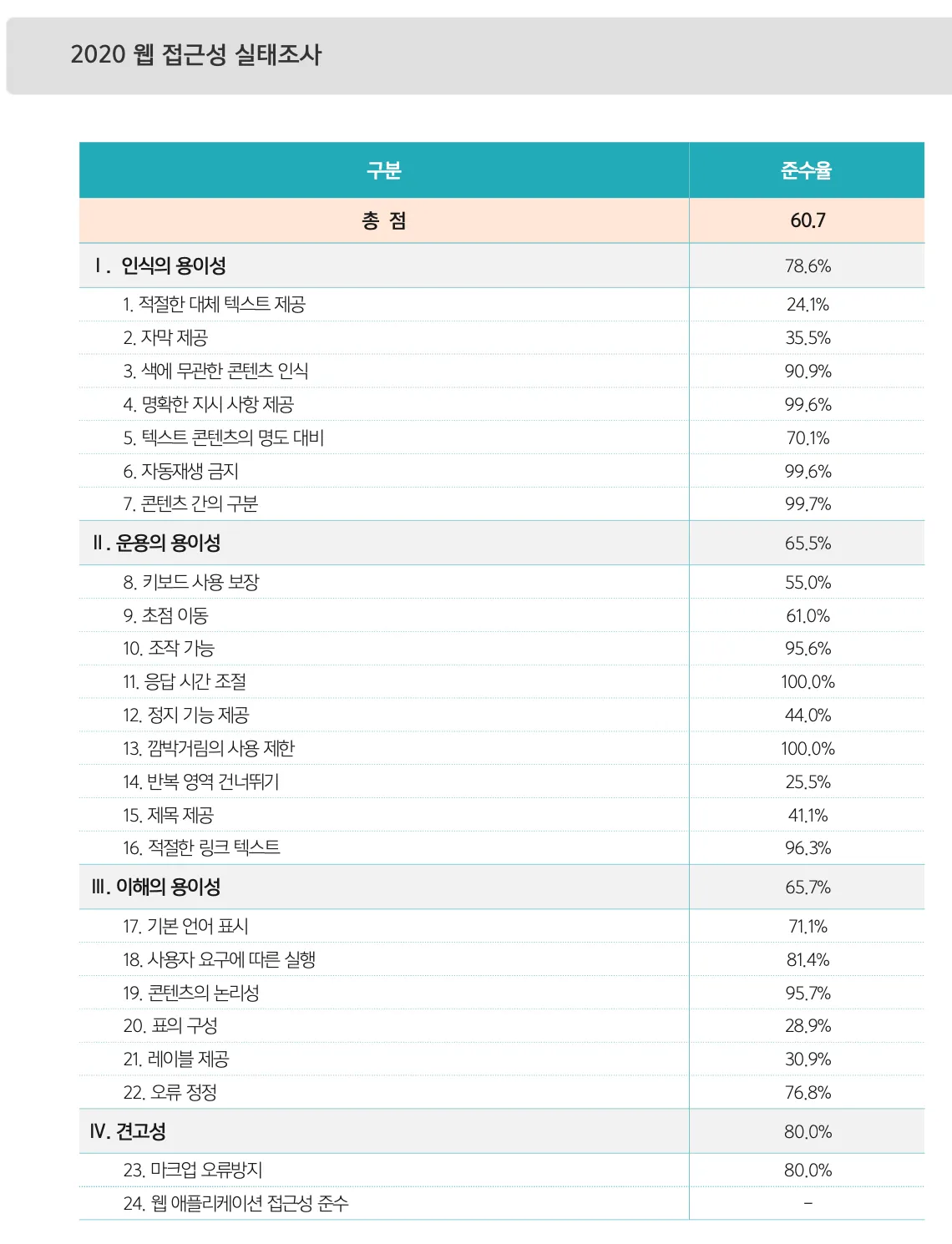
웹 접근성, 잘 지키기 위해서 막막한 감이 없지 않아 있는데 이것 또한 어떤게 중요한지 알 수 있다면 더 자주 사용하는, 그리고 중요한 것부터 정복해 나갈 수 있다. 먼저 웹접근성에서 어떤게 중요한지 알아보기 위해서는 한국지능정보사회진흥원에서 매년 제공하는 웹 접근성 실태조사를 통해 알 수 있다.
흔히 할 수 있는 실수이자 대체로 잘 지켜지지 않는 부분 중, 내 프로젝트에서도 오류가 있는 부분은 뭐가 있을지 공민해보며 웹접근성을 향상시킨다면 보다 전략적으로 접근할 수 있다.
1. 대체 텍스트 제공 - 준수율 24.1%
텍스트가 아닌 콘텐츠는 그 의미나 용도를 인식할 수 있도록 텍스트를 제공해야 한다.
1-1. 의미 대신에 꾸미는 걸 목적으로 하는 장식 이미지는 대체 텍스트를 제공하지 않는다.
<img src="" alt="장식 요소"> x
<img src="" alt> 👍🏼
Plain Text
복사
1-2. 주변 문맥으로 이미지에 대한 충분한 설명이 있는 경우 중복으로 제공하지 않는다.
2. 반복 영역 건너뛰기- 25.5%
(반복 영역 건너뛰기) 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
보통 항공사 웹페이지에서는 정말 많은 기능들을 제공한다. 그래서 각 기능들 페이지로 접근하기 위해 메인 네비게이션에는 많은 메뉴들이 있다. 그래서 이 메인 네비게이션에 대한 접근성은 매우 중요하다. 탭키로 서브 메뉴들을 이동할 수는 있지만, 스크린리더 사용자에게는 치명적인 불편함이 있다.
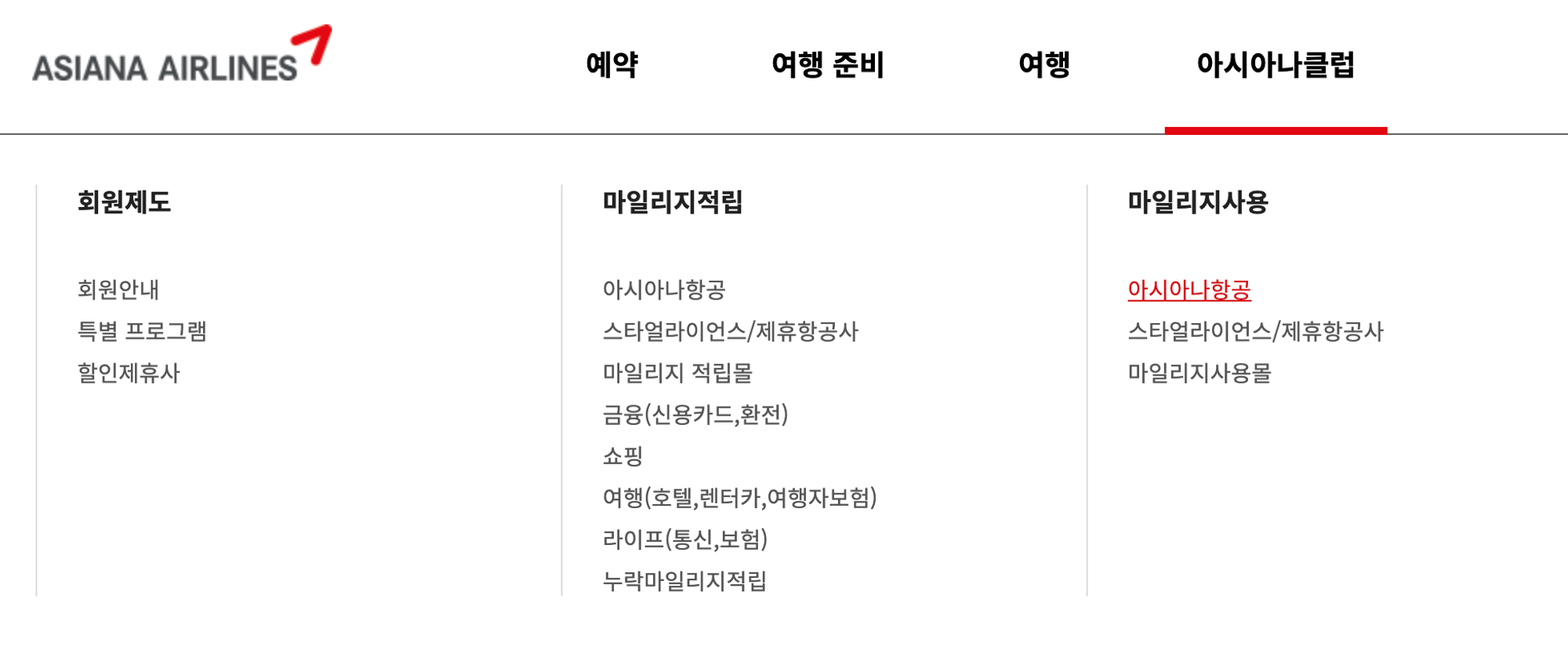
예를 들어 아래와 같이 아시아나 항공사에서 마일리지 사용을 위해
아시아나클럽 > 마일리지사용 > 아시아나항공으로 넘어가기 위해서는 무려 탭키를 거의 100번 가까이 눌러야한다.
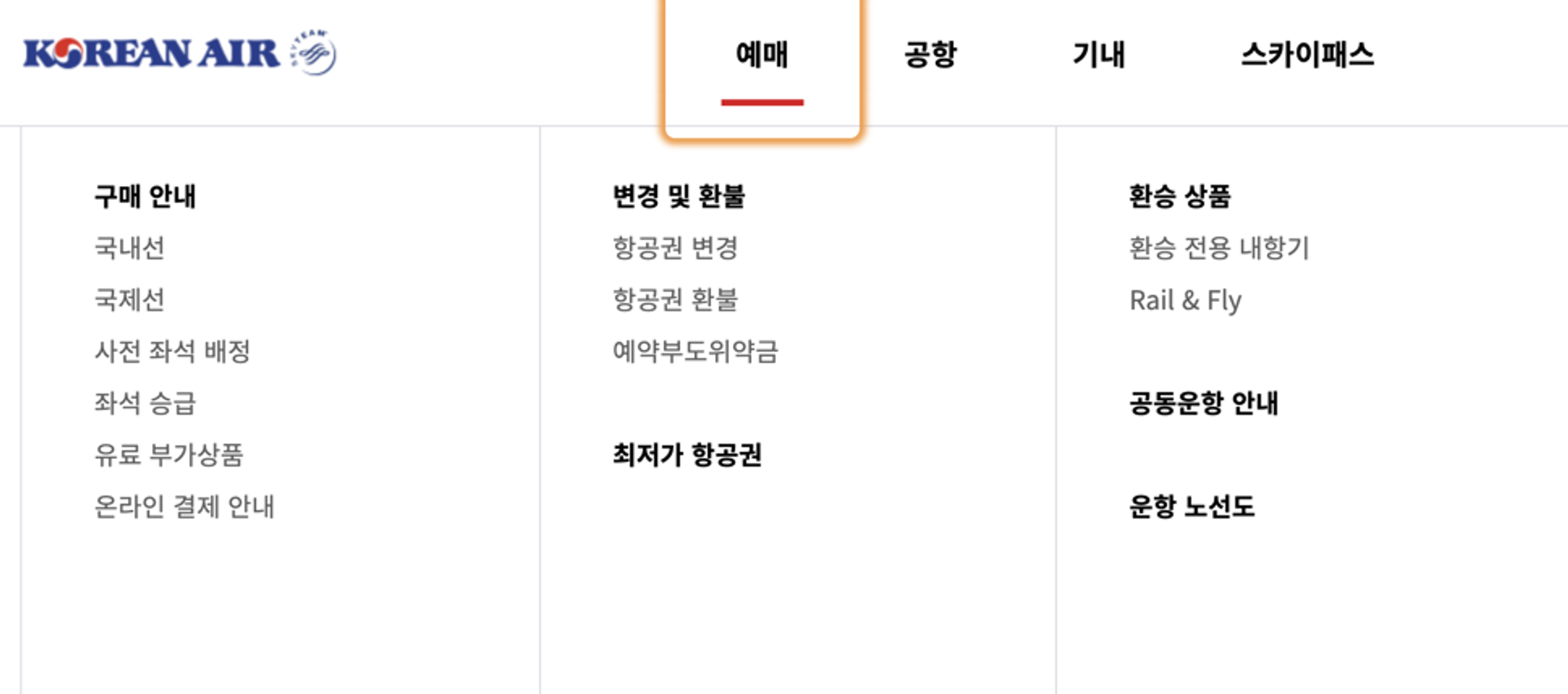
이렇게 탭키를 이용해 메뉴를 탐색하는건 기능은 사용할 수 있지만 굉장히 불편하다. 그래서 대한항공의 경우 메인 메뉴가 서브 메뉴를 엔터키를 눌러 펼쳐질 수 있게 구현하였다.
3. 표의 구성 - 28.9%
(표의 구성) 표는 이해하기 쉽게 구성해야 한다.
<table>
<caption>우테코 크루 현황</caption>
<thead>
<tr>
<th scope="col">기수</th>
<th scope="col">이름</th>
<th scope="col">특징</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">3기</th>
<td>그루밍</td>
<td>...</td>
</tr>
<tr>
<th scope="row">3기</th>
<td>웃음소리</td>
<td>...</td>
</tr>
</tbody>
</table>
HTML
복사
caption을 통해 관심 있는 내용인지 알 수 있어야 한다.
4. 레이블 제공 - 30.9%
(레이블 제공) 사용자 입력에는 대응하는 레이블을 제공해야 한다.
<input id="이름">
<label for="이름">...</label> 👍🏼
<!-- 만약에 시각적인 label이 없는 경우-->
<input aria-label="이름"> 👌🏼
HTML
복사
5. 제목 제공 - 41.1%
(제목 제공) 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
<title>다른 페이지와 중복 없는 고유한 제목</title> 👍🏼
HTML
복사
6. 키보드 - 55%
(키보드 사용 보장) 모든 기능은 키보드만으로도 사용할 수 있어야 한다.
onblur
onchange
onclick
onfocus
oninput
onselect
HTML
복사
툴팁도 키보드 초점이 맞춰지면 나와야한다. 그리고 키보드와 마우스의 동등한 사용을 보장하는 이벤트 핸들러를 고민하면 웹 접근성을 더욱 높일 수 있다. 기본적으로 OS나 브라우저에서 링크에 대한 아웃라인을 제공하므로 일부러 애써 지울 필요는 없다.
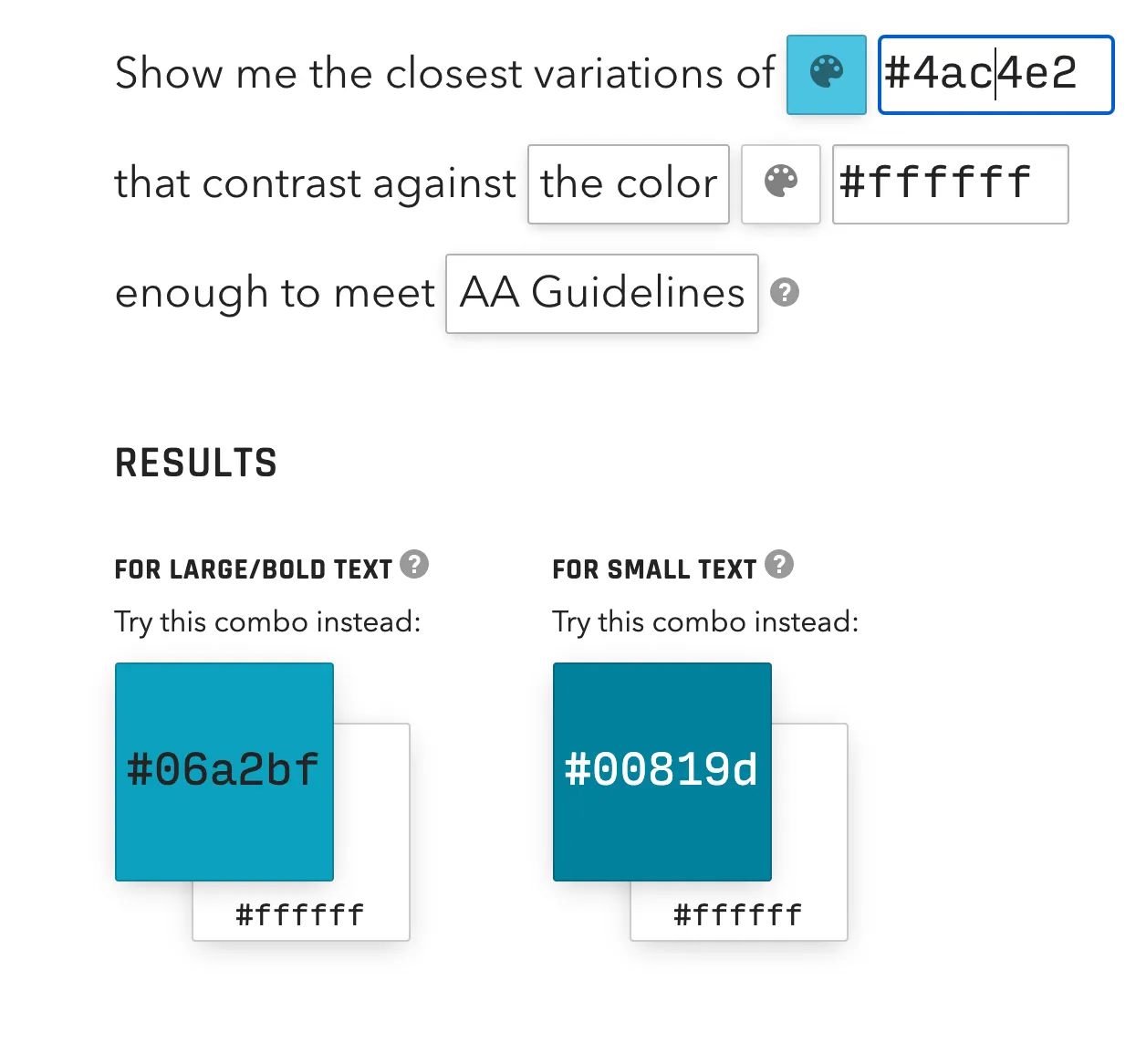
7. 명도 대비 - 70.1%
(텍스트 콘텐츠의 명도 대비) 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.
⇒ 접근성 있는 색상을 추천해줌
8. 페이지 언어 표시 - 71.1%
(기본 언어 표시) 주로 사용하는 언어를 명시해야 한다.
<html lang="ko">
<html lang="en"> 🇺🇲
HTML
복사